Au course de sa vie de webmaster, quand on créé un site web ou qu’on le fait vivre, on peut avoir besoin de créer une carte ou un plan d’accès et de l’afficher sur son site web. Au lieu de scanner un atlas routier, je vous recommande d’utiliser Google Map pour créer votre carte personnalisée interactive Google Map prévoit une option exportable pour afficher l’information de géolocalisation sur votre site web ! Voyons ensemble comment tracer une route, placer un point, afficher un itinéraire personnalisé et intégrer la carte en ligne !
Pour illustrer ce tutoriel, je vais prendre l’exemple d’une manifestation sportive que mon association organise : l’Orient’Oise. Pour indiquer comment rejoindre le départ, j’ai fait le choix d’intégrer une carte Google map personnalisée sur le site (on pourrait très bien imaginer aussi indiquer le lieu de l’accueil, du parking ou de la dépose-vélo !)
Faut-il avoir un compte Google ?
Il n’est pas obligatoire d’avoir un compte gmail pour créer la carte ou l’afficher sur un site web mais c’est quand même plus pratique pour personnaliser et sauvegarder sa carte. En effet, Google Map est intégré dans la suite des outils de Google Drive, vous pourrez ainsi la retrouver et la modifier sur votre espace de travail, en ligne.

Créer une nouvelle carte sur Google (My) Map
Rendez-vous dans Google Drive en cliquant sur Nouveau > Plus > Google My Map. Si vous êtes connecté à Google, vous pourrez passer de Google Map à Google My Map en cliquant sur le menu latéral, puis sur My Map

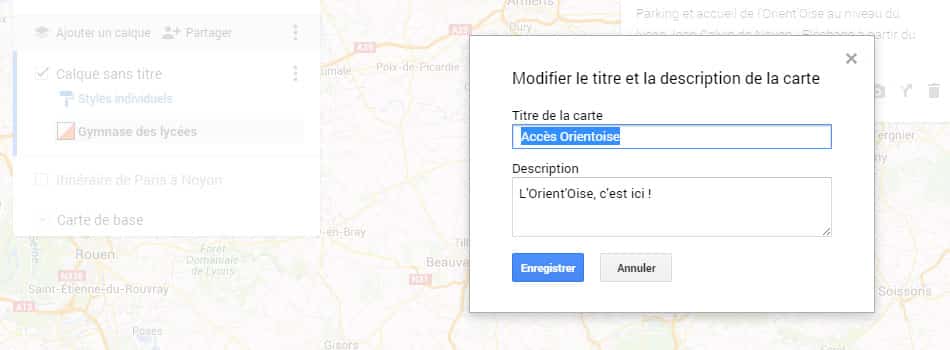
Titre et description de la carte
Une carte comprend un titre et une description, c’est ce qu’on retrouvera affiché en haut à gauche sur la page de son site (à ne pas confondre avec le titre et la description du point sur la carte).
La création de calques
Un calque est une couche qui va comporter des éléments au dessus de la carte. Cela peut être une icône par exemple, ou du texte. Ajoutons ensemble une icône pour dire « c’est ici le point de rendez-vous ». On clique sur « Ajouter un calque » puis sur « Ajouter un repère ». Automatiquement, un point se place sur la carte, on peut bien entendu le déplacer ou le renommer. Google My Map nous donne même la possibilité d’importer une icône personnalisée, c’est le cas de notre balise orange et blanche (sinon vous trouverez certainement votre bonheur parmi les centaines d’icônes gratuites de la bibliothèque)
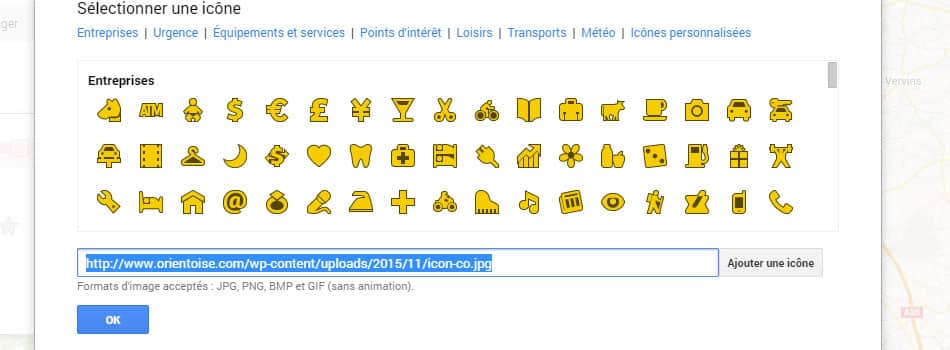
Intégrer une icône personnalisée
Sélectionnez le point que vous avez ajouté puis cliquez sur le petit pot de peinture pour modifier et sur « Plus d’icônes.
Pour afficher une icône personnalisée, vous devez simplement coller l’adresse de l’image hébergée de votre choix. C’est là que ça se complique, il faut savoir ajouter une image dans un espace de stockage puis en récupérer l’adresse (dans notre cas, il s’agit d’une image que nous avons hébergée dans l’espace de stockage du site de l’orient’Oise, (http://www.orientoise.com/wp-content/uploads/2015/11/icon-co.jpg) mais vous pourriez très bien l’insérer sur votre espace Google Drive. Une fois que vous avez utilisée cette icône, vous la retrouverez sur votre compte My Map dans « icônes personnalisées »
Afficher un itinéraire
Dans notre exemple, nous avons choisi d’afficher l’itinéraire « Paris > Noyon » sur la carte, qui se présente sous la forme d’un calque, que nos amis parisiens peuvent afficher pour voir nos conseils de route pour rejoindre le départ.
Mesurer un itinéraire
Très pratique pour préparer un voyage, vous retrouverez aussi sur Google My Map la fonction pour mesurer un itinéraire. Cliquez sur la petite règle puis placez les points sur votre carte pour afficher le kilométrage.
Intégrer la carte sur son site
Ce n’est pas le plus compliqué, mais j’ai cherché un peu avant de trouver l’option. Je me suis acharné à cliquer sur « Partager » pour trouver le code d’intégration mais en réalité, cette option sert à ouvrir son document à un collaborateur (pour travailler à plusieurs dessus).
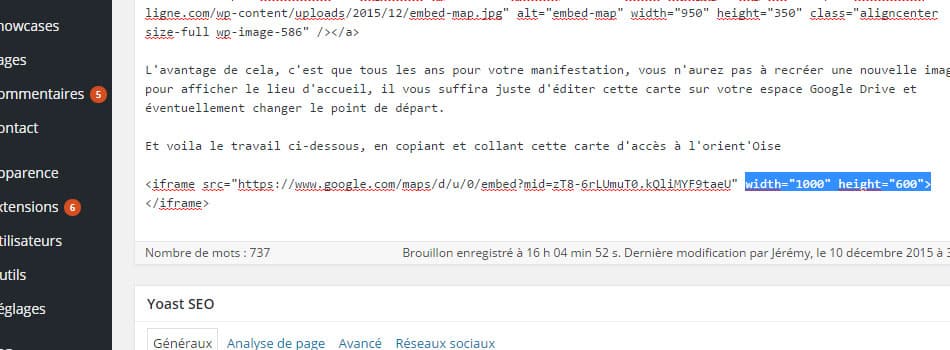
Pour intégrer la carte sur votre site, cliquez sur les trois petits points pour ouvrir le menu puis tout simplement sur « Intégrer sur mon site web » comme sur l’illustration ci-dessous.
Copiez le code embed puis collez-le dans une zone HTML sur votre site ou votre blog. Sachez que dans ce code, vous pourrez modifier la hauteur et la largeur de la zone de la carte en modifiant les valeurs « height » et « width ».
Dans le cas de notre association, l’avantage d’utiliser Google Map en étant connecté à son compte Google, c’est que tous les ans, vous n’aurez pas à générer une nouvelle carte pour indiquer le lieu d’accueil, il vous suffira juste d’éditer cette carte sur votre espace Google Drive et éventuellement changer le point de départ. Notez qu’il est possible d’importer plusieurs points en même temps, avec un fichier excel.
Et voila le travail ci-dessous ! En copiant et collant le code ci-dessus dans l’article, j’obtiens une carte intéractive sur mon blog, facile à actualiser et qui s’adapte tout seul à la taille de l’écran : vous n’avez donc plus aucune raison de vous priver de Google My Map : cela fonction aussi bien sur WordPress que e-monsite, Wix ou autres outils de création de sites !